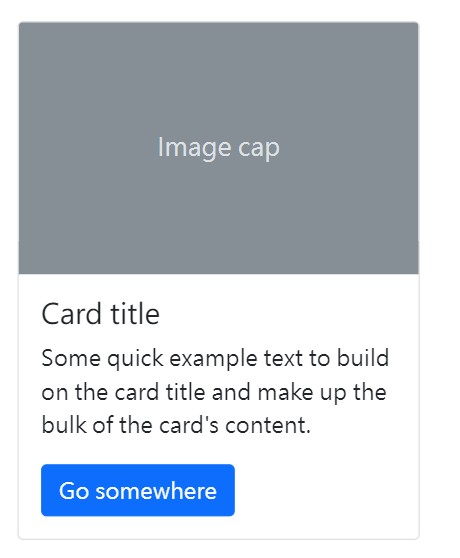
下面是一個基本的卡片,最外層卡片本體.card帶有圓角邊框,.card本身是沒有padding的;卡片可以給它設寬度,或是可以用格線系統訂寬度更彈性,否則它們的寬度將是 100%。範例中卡片內部的上方有一張假圖,下面有.card-body,裡面是放內容的,它預設是有padding的。
P.S.:.card的position設定是position:relative;。
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
效果:
下面是.card帶來的css效果:
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid rgba(0,0,0,.125);
border-radius: .25rem;
}
而.card-body的css效果如下:
.card-body {
flex: 1 1 auto;
padding: 1rem 1rem;
}
而卡片的標題可以加上.card-title,這會為它加上margin-bottom:0.5rem;的css效果。
副標題可以使用.card-subtitle,css效果是:
.card-subtitle {
margin-top: -.25rem;
margin-bottom: 0;
}
在<a>標籤中加入.card-link可以使兩個相鄰的.card-link產生1rem的間距,而且hover時link的下底線會消失,其css效果:
.card-link {
&:hover {
text-decoration: none;
}
+ .card-link {
margin-left: $card-spacer-x;
}
}
在卡片中的文字可以使用.card-text,如果它底下沒有其它文字或是連結等東西,則它的margin-bottom會被設為0,否則bootstrap的<p>本身是有設margin-bottom:1rem;的。.card-text的css是這樣寫的。
.card-text:last-child {
margin-bottom: 0;
}
如果圖片是放在卡片中的最上方,我們會用.card-img-top來幫卡片頂端加上圓角,符合卡片的外緣。
相反,如果圖片是在卡片的最底部,則是用.card-img-bottom。
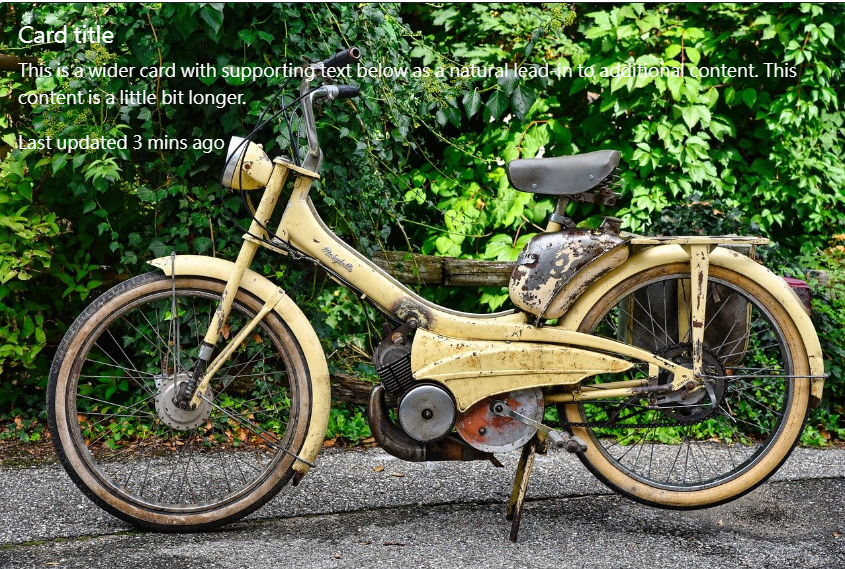
如果要讓卡片的圖片佔滿整個卡片,而文字浮在圖片上的話,則要在包覆文字的容器上加上.card-img-overlay,
它會使文字的區域position:absolute;並對齊在card的左上方(.card本身是position:relative;)。 .card-img-overlay`的css效果如下:
.card-img-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1rem;
border-radius: calc(.25rem - 1px);
}
範例:
<div class="card bg-dark text-white">
<img src="https://cdn.pixabay.com/photo/2023/10/02/16/09/bike-8289452_1280.jpg" class="card-img" alt="摩托車">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
效果:
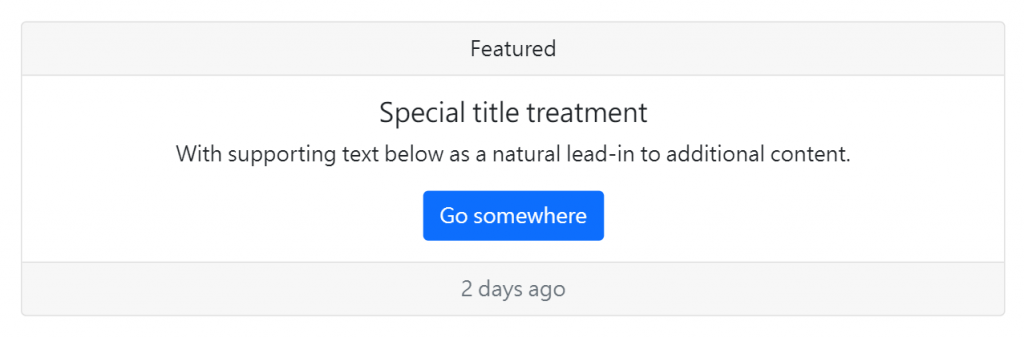
卡片的頁首與頁尾我們可以經由添加.card-header與.card-footer來完成,加上去之後它的背景會稍微深一些,有自己的padding,也有border-bottom或是border-top與card的其它區域做區隔。
例如:
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>
效果:
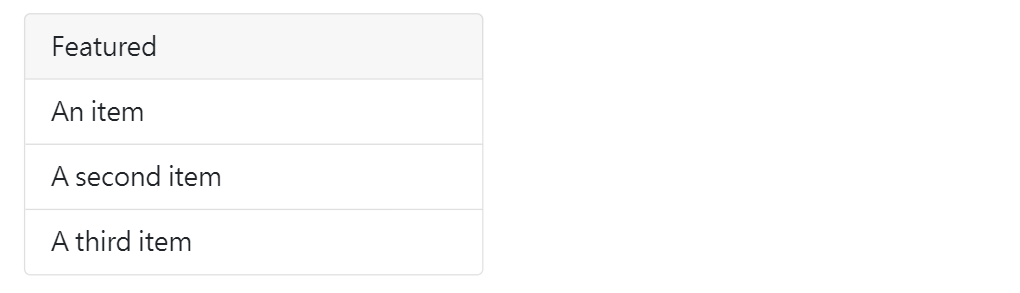
卡片裡面可以使用.list-group-flush建立列表群組(列表群組之後會講)
<div class="card" style="width: 18rem;">
<div class="card-header">
Featured
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
</div>
長這樣:
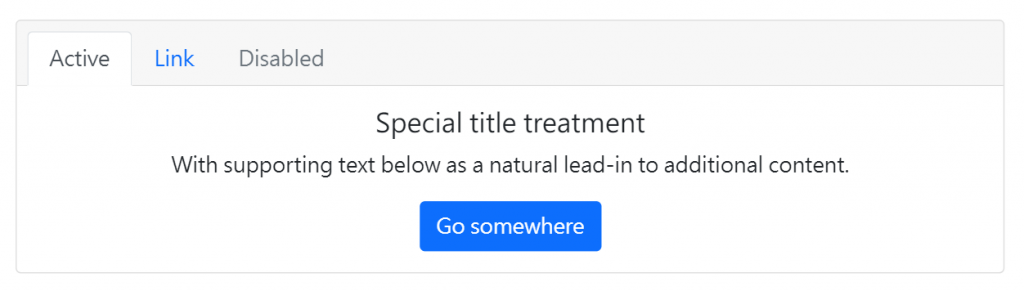
卡片可以在卡片header的地方結合導覽元件為卡片添加導覽功能。(navbar 之後會講),如以下範例:
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" aria-current="true" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
效果:
在一組卡片外面的容器上加上.card-group可以使卡片在瀏覽器寬度sm以上相連接排列。且卡片群組使用頁尾時,它們的內容也會自動對齊。
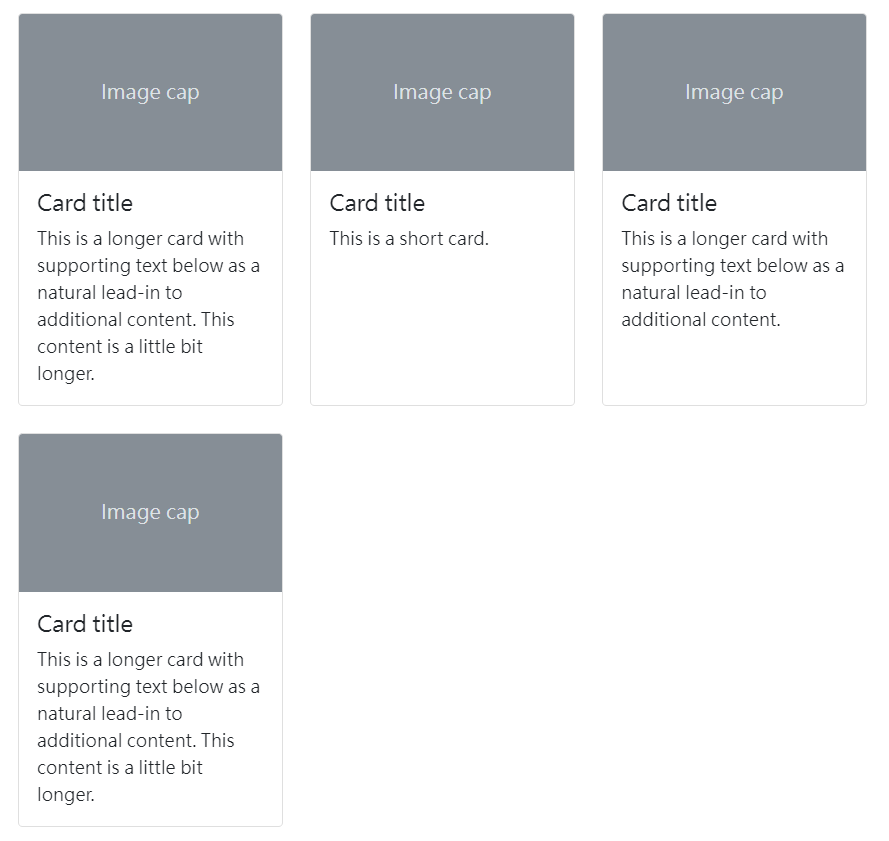
卡片很常與格線系統一起使用,每個卡片會放在一個col裡面,並且可以依照瀏覽器的寬度做排列方式的改變,達到響應式的效果。此外,如果希望卡片是相等高度的話,可以把 .h-100 添加於卡片上。
範例是md以上一列3張卡片,md以下一列1張卡片:
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a short card.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
效果如圖: